Как настроить в битриксе всплывающие уведомления
Poptin: Лучшее всплывающее приложение для Bitrix24

Битрикс24 — это платформа, которая предлагает различные решения для email-маркетинга, коммуникаций, задач и проектов, веб-сайтов и многого другого.
Генерация свинца — это сложная задача, и когда вы найдете нужные инструменты, вы сможете сделать этот процесс намного менее сложным.
В следующий раз, когда вы начнете создавать свою бизнес-стратегию, вы должны включить эти инструменты в качестве первого шага на пути к успеху.
Если вы используете Битрикс24 для различных сегментов вашего бизнеса, вы можете достичь еще большего с помощью правильного инструмента для создания всплывающих окон.
Почему всплывающие окна так важны?
С этими, как кажется, простыми окнами, вы сможете быстрее реализовать большие цели.
Используйте всплывающие окна и легко собирайте больше ссылок, предлагая:
- электронная подписка
- Скачать демо-версии или руководства
- Коды купонов или скидок
- Подарки или другой бесплатный продукт
Возможностей много, и только от вас зависит, какой из них будет вашим основным фокусом.
Лучшее всплывающее окно для Битрикса24 это определенно Poptin .
Позвольте нам познакомить вас с этим универсальным решением для создания удивительных всплывающих окон!
Что ты можешь сделать с Поптином?
Этот инновационный инструмент позволяет:
- Создать привлекательные всплывающие окна
- Построить встроенные формы веб-сайта
- Отправлять автоматические напоминания и электронные письма
Как видите, всплывающие окна — это не единственный сегмент использования этого мощного инструмента.
Используя формы и электронную почту, Вы также можете привлекать более квалифицированных специалистов и впоследствии преобразовывать их в своих клиентов.
Но давайте вернемся к нашему главному фокусу — захватывающим всплывающим окнам!
Почему мы любим Поптина?
Вот некоторые из основных причин, почему Poptin является идеальным решением и лучшим всплывающим приложением для Bitrix24.
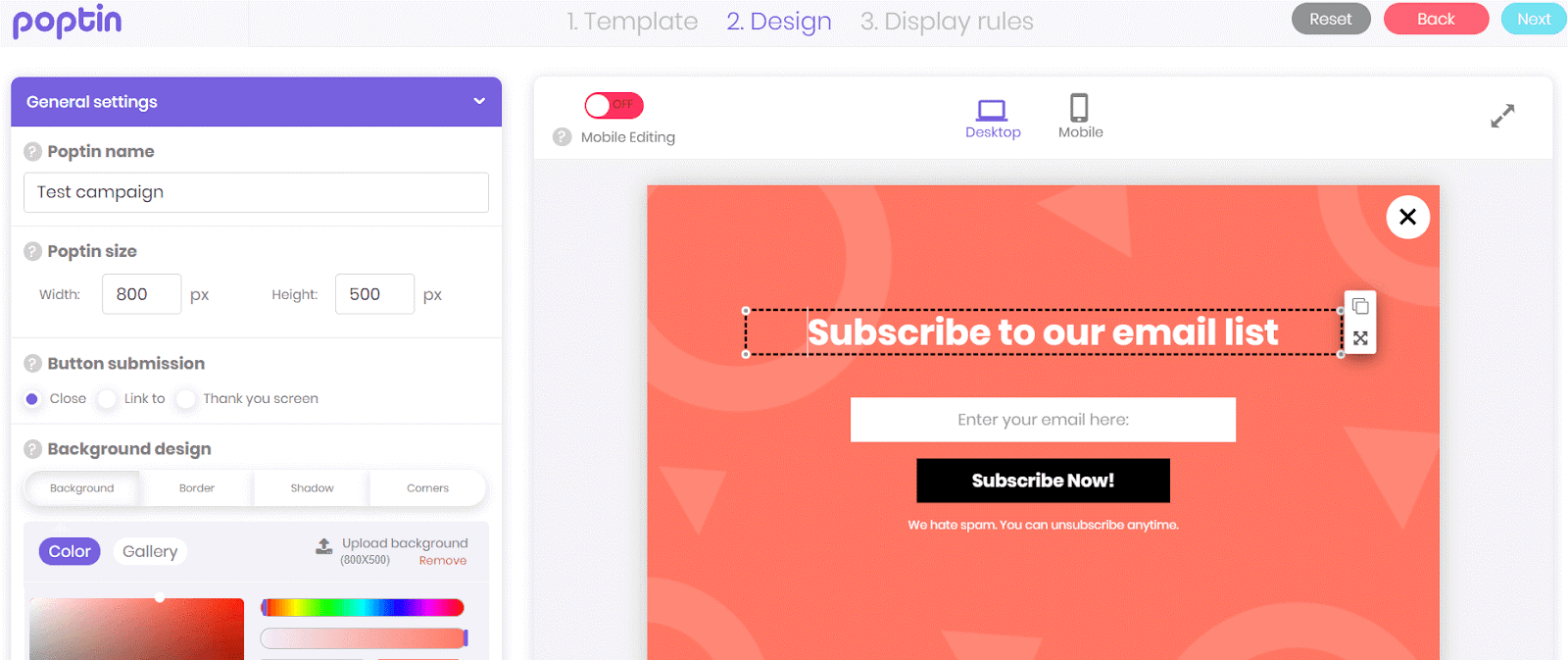
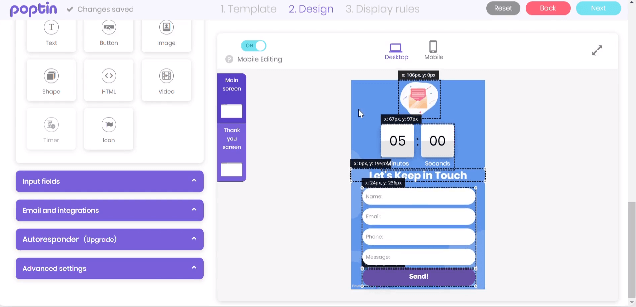
Приборная панель : У Поптина есть простой редактор перетаскивания. Вы можете легко добавлять или удалять поля, включать изображения, изменять шрифты и размеры, добавлять фоновые фотографии и эффекты.
Если вы хотите сделать ваше всплывающее окно более совместимым с вашим сайтом, просто добавьте логотип вашего бренда в само всплывающее окно.
Легко переключаться с рабочего стола на мобильный предварительный просмотр и посмотреть, как ваше всплывающее окно выглядит на обоих устройствах.
Каждая форма, которую Вы создаете с Poptin, полностью соответствует и оптимизирована для настольных и мобильных устройств.

Если мы посмотрим на картинку выше, есть три разных этапа:
- Шаблон
- Дизайн
- Правила отображения
Poptin может быть что-то вроде вашего личного гида на протяжении всего процесса проектирования и создания всплывающих окон.
Что Poptin предлагает
Опции настройки: Как видите, существует множество опций для высокого уровня настройки. Вы можете в буквальном смысле сделать окна именно такими, какими вы их себе представляли.
Шаблоны: Если вы не хотите создавать всплывающие окна с нуля, вам и не нужно! Просто войдите в библиотеку шаблонов, выберите тот, который больше всего соответствует вашим потребностям, и настройте его дальше в соответствии с вашими потребностями. Вы также можете использовать ее, как она уже выглядит, это зависит от вас.
Расширенные опции таргетинга: Независимо от того, к какой нише принадлежит ваш бизнес, вы должны знать, кто ваш идеальный клиент. Когда вы создаете идеального покупателя, Poptin здесь, чтобы помочь вам нацелиться на вашу аудиторию и показать им ваши непреодолимые предложения.
Вы можете нацелиться на нужных людей, основываясь на множестве различных критериев, в том числе и на нацеливании:
- Страны
- Указанные даты
- Время дня
- поисковые системы
- Источники трафика
- Социальные сети
Легко настроить, кто увидит ваши окна. Если вы хотите включить только новых или возвращающихся посетителей, вы можете сделать это в пару кликов.
Расширенные возможности запуска: Вы наверняка хотите показать свое всплывающее окно в нужное время и таким образом максимизировать возможность того, что ваши посетители предпримут какое-либо действие.
Зная это, команда, стоящая за Поптином, сделала расширенные возможности запуска. Благодаря этим замечательным опциям, вы можете показать свое всплывающее окно в идеальное время, когда ваши посетители уже заняты.
Различные типы всплывающих триггеров:
- Выход-выход
- Задержка по времени
- Определенный процент прокрученной страницы
- Нажмите на какой-нибудь элемент на сайте
Технология Smart Exit-intent: Poptin также включает в себя технологию выхода. Она отслеживает движения мыши и распознает, когда посетитель пытается покинуть страницу.
Это намерение вызывает всплывающее окно, и ваше предложение получает возможность удержать внимание посетителя и побудить его передумать.
Статистика: Статистика поможет вам лучше понять поведение пользователей. Poptin обладает глубокой аналитикой и предоставляет Вам возможность отслеживать и отслеживать результаты ваших всплывающих окон.
Тэги динамического слияния: Используя теги динамического слияния, вы можете отправлять более персонализированные сообщения электронной почты. Такой вид электронной почты создает более прочные связи с вашими подписчиками. Вы сможете собирать информацию из сообщений электронной почты, например, имя и номер телефона.
A/B тестирование: Варианты A/B тестирования здесь, чтобы помочь вам сравнить ваши всплывающие окна и показать вам, какой из них имеет наилучшие характеристики. Зная, какой из них имел наивысшую отдачу, вы будете знать, какой у вас лучший опыт, и использовать его в будущем.
Встроенные формы: Благодаря интуитивному конструктору форм, создание отзывчивых форм будет проще, чем когда-либо.

Вы можете выбрать, какие поля вы хотите добавить в ваши встроенные формы веб-сайта. Некоторые из них:
- электронное поле
- Радиокнопка
- Флажок
- Выпадающее меню
- поле номер телефона
- Поле сообщения
После заполнения формы отправки вы можете отправить быстрое сообщение, показать всплывающее окно, отправить автоответчик и многое другое.
Автоответчик: Автоответчик помогает вам отправлять автоматические и отзывчивые электронные письма. Этот инструмент может сэкономить вам много времени и помочь вам в воспитании проводов.
Отслеживайте частоту отказов и скорость открытия. Вы узнаете, что именно происходит с вашей почтовой кампанией.
Интеграция: Poptin предлагает более 40 нативных интеграций и более 1500 интеграций через Zapier. Это означает, что при использовании Poptin, вы полностью покрыты. Ваш рабочий процесс не будет прерван.
Доступность и поддержка RTL: Каждое всплывающее окно имеет поддержку RTL и может быть сделано на любом языке, который вам нужен. С помощью этого инструмента управление субсчетами и разрешениями пользователей также будет намного проще.
Отличная поддержка: Poptin построил надежную поддержку клиентов, которая готова помочь, если у вас есть какие-либо проблемы с помощью этого инструмента. Поддержка доступна через:
- Живой чат
- Телефон
Некоторые пакеты также предоставляют доступ к Приоритетной клиентской поддержке. Кроме того, вы можете присоединиться к группе и базе знаний Facebook.
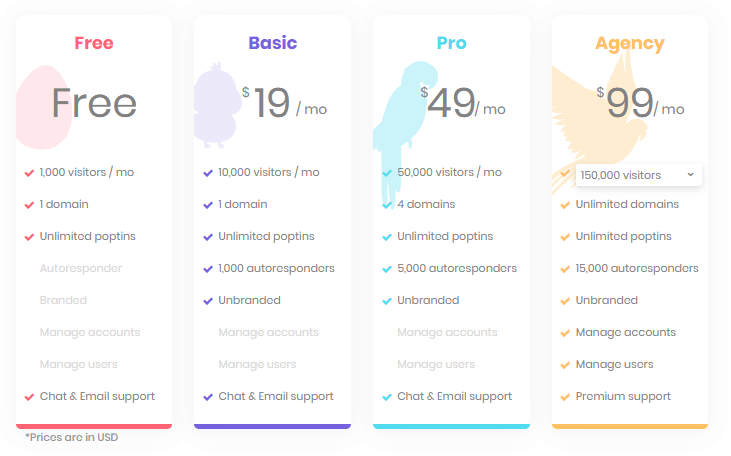
Свободные планы: Поптин имеет совершенно бесплатный план с некоторыми удивительными особенностями:
- Более 40 шаблонов
- Различные типы всплывающих окон
- Варианты нацеливания
- Триггерные опции
- A/B тестирование
- Интеграции
- Поддержка через чат и электронную почту
- Доступ к группе и базе знаний Facebook
Доступное ценообразование: Существует несколько платных тарифных планов на выбор, начиная с 19 долларов в месяц. Вы также можете выбрать месячную или годовую подписку.

Как сделать всплывающее окно в REG.Site
Так как плагин Divi Supreme Pro установлен в REG.Site по умолчанию, можно сразу приступать к оформлению внешнего вида всплывающего окна. Настройка всплывающего окна состоит из двух этапов:
- Создание макета.
- Размещение макета на сайте.
Для примера мы сделаем всплывающее окно с акцией. Однако Divi Supreme Pro позволяет добавить и форму обратной связи, и галереи картинок, и много другое. Всё зависит от конкретной задачи.
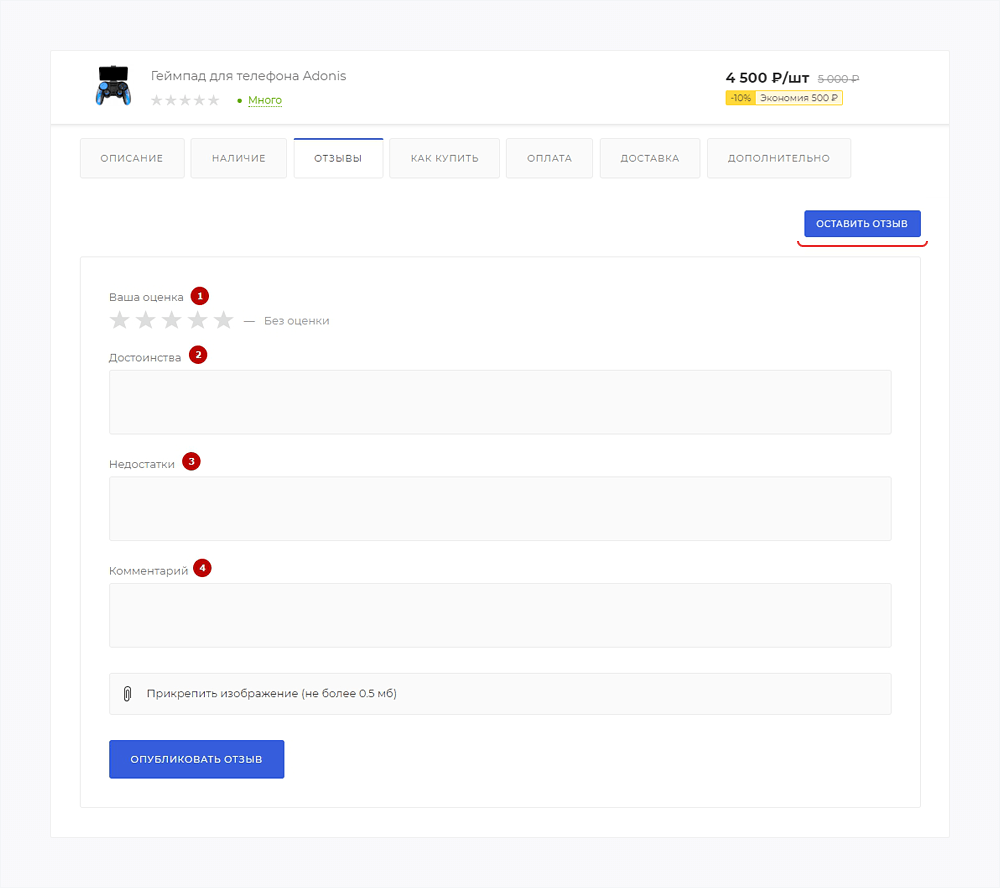
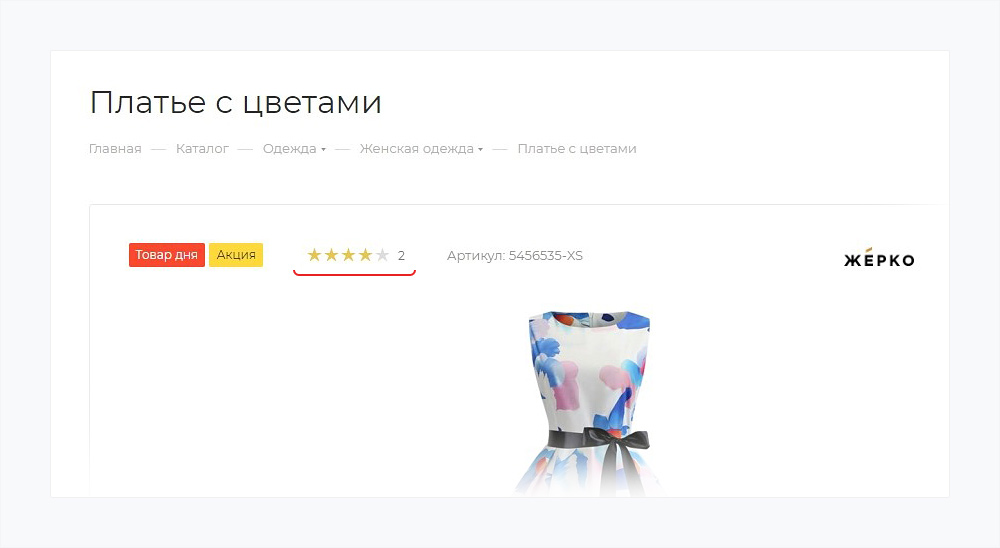
1. Новый вид отзывов в карточке товара
Обратная связь покупателей формирует репутацию компании, помогает опередить конкурентов и занять лидирующие позиции на рынке. Поэтому так важно сделать блок «Отзывы» на сайте простым и удобным для всех клиентов. В новой версии Аспро: Максимум мы добавили расширенную форму для заполнения отзыва в карточке товара. Теперь посетитель сайта может поставить свою оценку, отдельно прописать достоинства, недостатки и общее мнение.
Также на детальной странице товара появился общий рейтинг. Он складывается из всех оставленных отзывов. Функция помогает посетителю сайта быстрее принять решение о покупке. Рассказали в документации о том, как подключить новый тип отзывов.

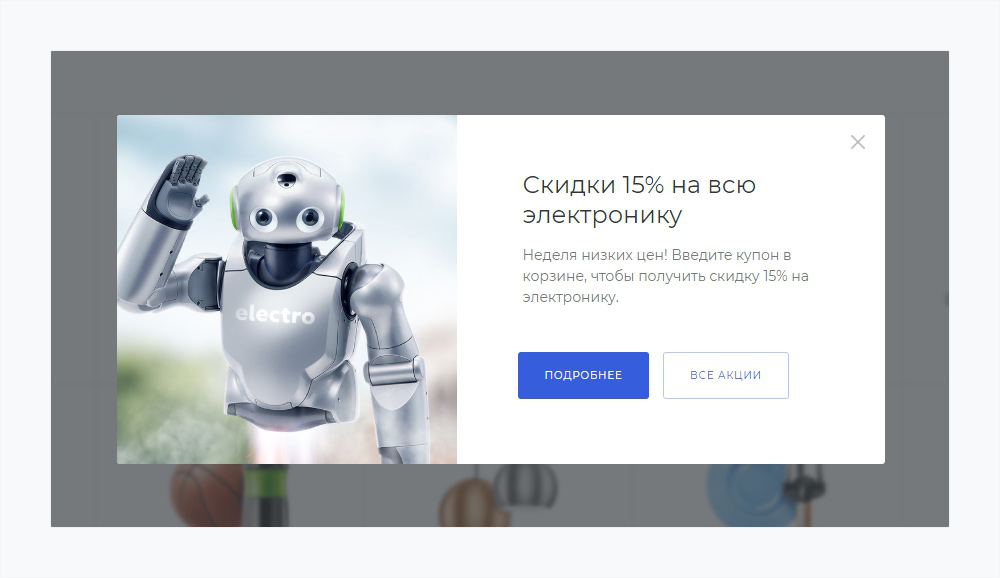
2. Информационное маркетинговое окно
Начиная с новой версии решения, вы можете добавить на сайт всплывающее маркетинговое окно. Попап помогает конвертировать трафик в подписчиков и покупателей. Компания SUMO провела анализ 2 млрд всплывающих окон. Согласно исследованию, 10% лучших попап-окон показали конверсию в 9,3%. То есть 1 из 10 посетителей сайта выполняет целевое действие.
Настраивайте попап-окна по различным сценариям. Отталкивайтесь от задач, которые хотите решить.
- Если у вас действует акция для оптовых заказчиков. Выводите попап-окно с условиями только для этой группы пользователей.
- Открыли новую торговую точку в Москве? Расскажите о событии только покупателям из этого региона.
- Если посетитель находится в блоге 5 минут, предложите подписаться на рассылку. Так он узнает о полезных статьях одним из первых. Будьте полезны в нужный для клиента момент.

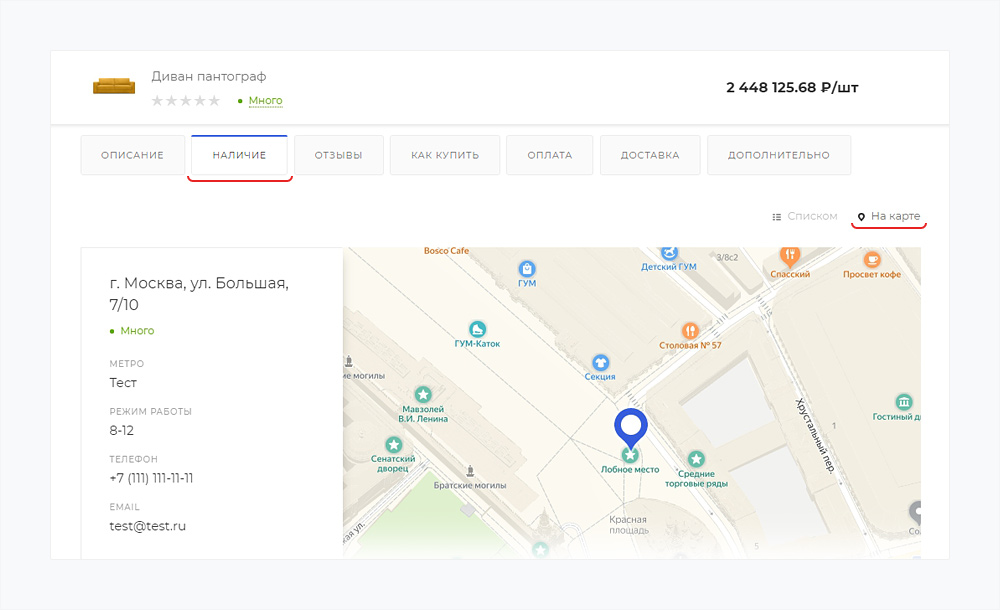
3. Новый вид отображения товаров в наличии
При выборе продукта покупателю необходимо знать, есть ли изделие в наличии и откуда его можно забрать. Эта информация находится в карточке товара. Мы добавили возможность отображать адреса торговых точек не только списком, но и на карте. Теперь пользователю не нужно уходить со страницы сайта, чтобы узнать местоположение магазина. Карта помогает экономить время клиента. Читайте в документации инструкцию по настройке.

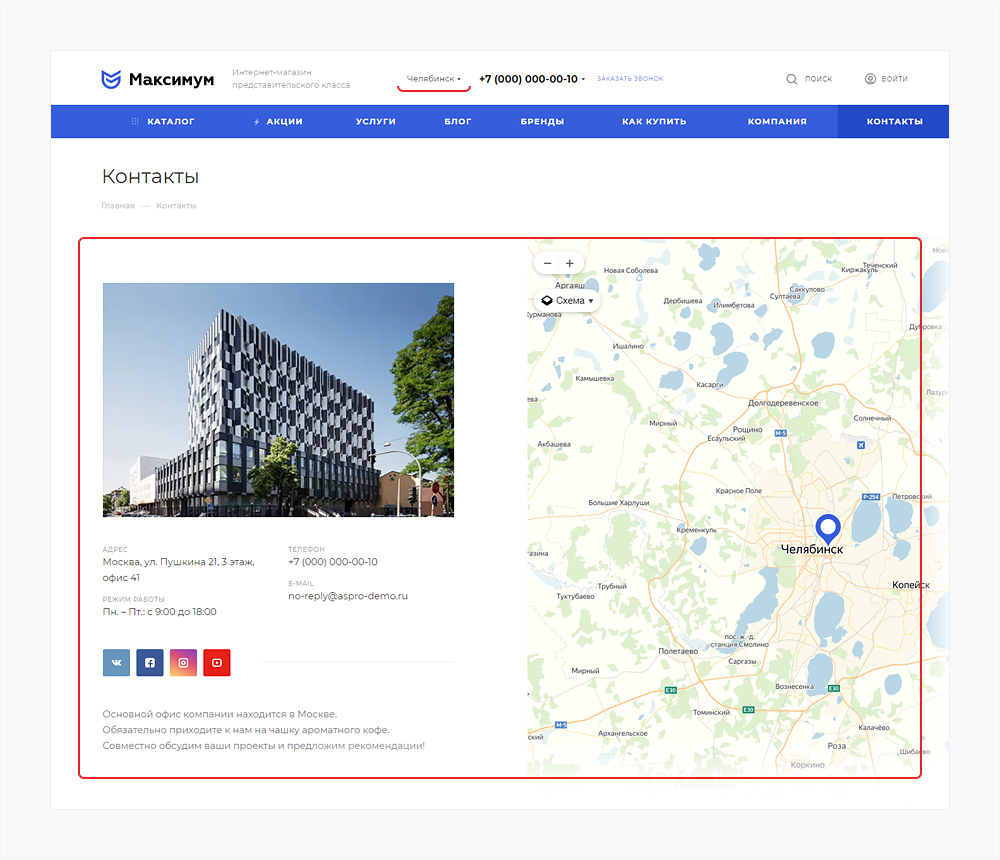
4. Изменение информации на странице контактов для каждого региона
Теперь при смене города в шапке сайта информация меняется и в разделе контактов. Автоматически происходит подмена адреса, изображения, режима работы, телефона, почты, блока с текстом и точки на карте. Настройка действует при типе страницы «Компактный». Подключайте настройку, чтобы отображать актуальные контактные данные для регионов.

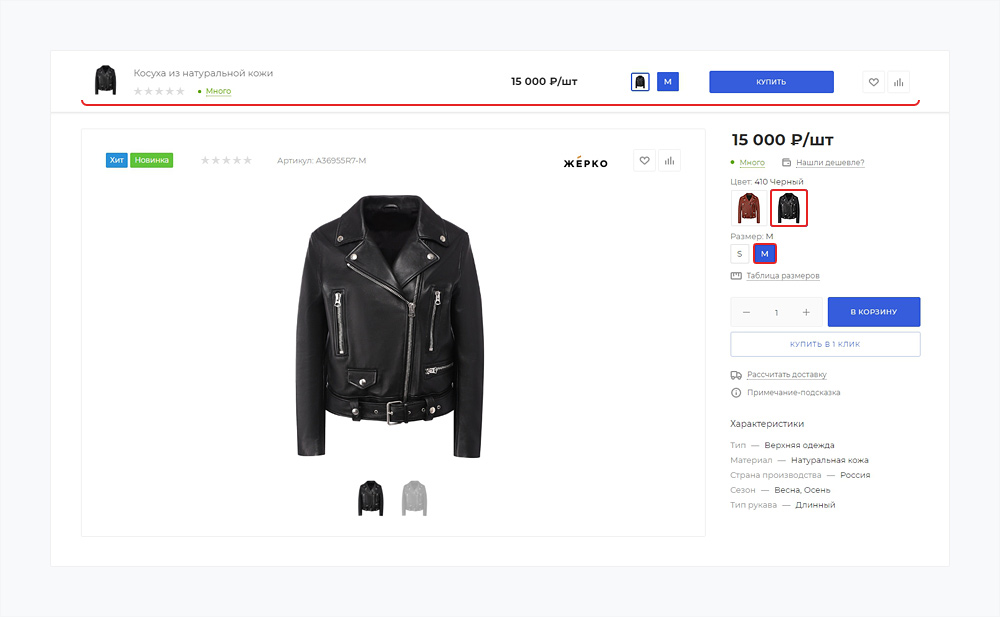
5. Переключение карточки товара в быстром просмотре
Режим быстрого просмотра помогает ознакомиться с характеристиками товара в каталоге без перехода к детальному описанию. В новой версии мы добавили возможность перелистывания товаров в быстром просмотре. Это позволяет узнать краткую информацию о нескольких товарах в одном окне.
Например, посетитель сайта хочет купить светильник бренда Desti, но не знает какой именно. Он делает выборку товаров по фильтру, и в списке выводится 10 светильников. Клиенту нужно ознакомиться со всеми изделиями и быстро выбрать товар по внешнему виду. Для этого он использует предпросмотр всех товаров. Включайте настройку, чтобы упростить подбор товара и увеличить конверсию.

6. Загрузка изображений большого разрешения
Качественные картинки формируют хорошее впечатление о продукте и компании. Также влияют на выбор изделия и покупку клиента. Раньше в Аспро: Максимум при загрузке изображений в большом разрешении, их размер уменьшался из-за выставленных ограничений. Теперь вы можете загрузить картинку товара в нужном вам разрешении. Размер области отображения останется прежним, но качество изображения повысится. Учитывайте, чем больше разрешение, тем дольше скорость загрузки сайта. Документация поможет подключить настройку.
7. Данные торгового предложения в фиксированной шапке
В карточке товара основная информация дополнительно отображается в фиксированной шапке. В новой версии решения она меняется в зависимости от выбора торгового предложения. Это повышает юзабилити сайта. Теперь в фиксированной шапке покупатель может добавить торговое предложение в сравнение, отложить его или купить. Новое улучшение сокращает число кликов и время, которое посетитель тратит на покупку. Чтобы разобраться в функционале, читайте документацию.

8. Адаптивные баннеры на главной странице
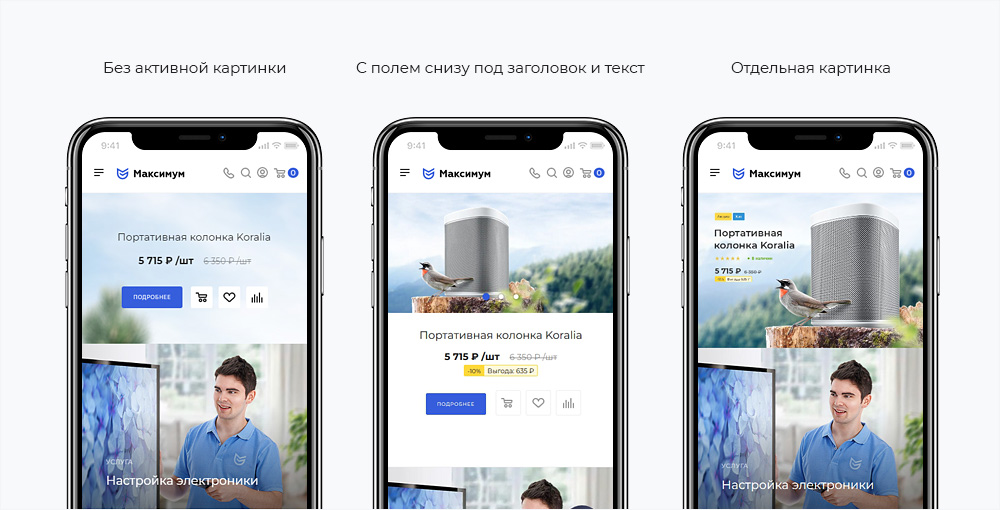
Мобильная оптимизация сайта влияет на скорость и эффективность продвижения в mobile-сегменте. Адаптивный дизайн повышает лояльность аудитории и увеличивает конверсию среди пользователей. В Аспро: Максимум главный баннер подстраивается под размеры экрана — фоновая картинка адаптируется, активная скрывается.
В новой версии решения мы добавили 2 новых варианта адаптивных баннеров:
- С полем снизу под заголовок и текст — баннер адаптируется при разрешении экрана менее 767 px. Текст переносится под картинку.
- Отдельная картинка — отображается отдельное адаптивное изображение, если разрешение экрана менее 767 px.
Тип отображения применяется для всех баннеров на главной. Выбирайте вариант, который вам нравится больше. Настраивайте и сохраняйте дизайнерские задумки на любых устройствах.

Возможности интеграции Виртуальной АТС МегаФон и Битрикс24
Битрикс24 — мощный инструмент для управления бизнес-процессами в компании.
Ниже представлены возможности, которые предлагает интеграция телефонии МегаФон и Битрикс24.
1. Всплывающая карточка клиента при входящем звонке

При входящем номере сотрудник увидит, что звонок пришел от клиента, которого еще нет в Битрикс24. В карточке сотрудник видит с какого номера пришел вызов, через какой номер компании он поступил, сделок и комментариев пока нет. Ответственным автоматически назначен Алексей Беляков.
Если контакт уже существует и, к примеру, существует сделка, сотрудник будет знать кто звонит и по какому вопросу еще до того, как поднял трубку.

Кликнув на название сделки, сотрудник попадает в соответствующую сделку.
Создание контакта вручную
Если звонок совершается с номера, который раннее не был занесен в Битрикс24, и при этом у вас отключена опция автоматического создания контакта, у вас будет возможность создать новый контакт во всплывающем окне.

В настройках CRM вы можете выбрать Режим работы CRM:

Создание сделок
При использовании режима Простая CRM, вместо лидов будут автоматически создаваться сделки.

Создание лидов
В случае использования режима Классическая CRM будут создаваться лиды, которые можно перевести в контакты и сделки.

2. Автоматическое создание лидов, сделок и контактов
При входящем звонке
Вы можете включить опцию автоматического создания контактов при входящем звонке. Так вы не потеряете ни одного клиента. Запись разговора будет автоматически добавлена в сделку после окончания разговора. Если никто из сотрудников не ответит на звонок, лид или контакт все равно будет создан и вы сможете обработать его позже.

При этом у контакта сохраняется телефонный номер (номер, с которого звонил клиент) и новая сделка, имя контакта задано не будет.
При звонке на номер, которого нет в списке контактов
Вы можете включить опцию автоматического создания контактов или лидов при исходящем звонке на номер, которого нет в списке контактов. Даже если в процессе разговора менеджер не создал контакт, он все равно появится в Битрикс24.
Зачем это может быть нужно? Представим, что менеджер обзванивает клиентов из какой-то сторонней базы или просто звонит по визитке, но внести эти данные в Битрикс24 он забыл. Контакт автоматически создастся и сотрудник будет вынужден внести в Битрикс24 всю необходимую информацию.

При этом у контакта появляется телефонный номер (номер, с которого звонил клиент) и новая сделка, имя контакта задано не будет.
3. Автоматическое создание задач
Выберите в настройках интеграции, кому и для каких ситуаций вы хотите ставить задачи по дальнейшей обработке звонка. Вы сможете добавить заголовок и описание задачи. Кроме ответственного для задачи вы сможете добавить и наблюдателя из списка сотрудников.

Созданные задачи по звонку появятся в карточке контакта, лида, сделки и в списке задач раздела Задачи и Проекты.

4. Звонок в один клик
Вы можете не набирать телефонный номер на софтфоне или телефонном аппарате. Вместо этого можно просто кликнуть на сохраненный телефонный номер или значок телефонной трубки.

Звонок сначала поступит на ваше устройство (мобильный, настольный телефон или софтфон), вы поднимете трубку, затем система наберет номер клиента.
При этом на экране всплывет карточка клиента.

5. Сохранение всех звонков в карточке клиента
В карточке клиента вы видите всю активность по лиду, контакту, сделке и компании. Зайдите в сделку.

Справа в ленте вы видите все звонки, связанные со сделкой. Тут же вы можете прослушать любой звонок (для этого подключите опцию «Запись звонков» в Виртуальной АТС МегаФон в разделе Тариф).
Ту же самую информацию с историей и записями звонков вы будете видеть, если зайдете в карточку клиента.

Рекомендуем после каждого разговора фиксировать в карточке клиента различную информацию о клиенте и договоренностях, а также создавать задачи для последующего контакта.
6. Автоматическое соединение клиента с персональным менеджером
Если вы хотите, чтобы при звонке на номер вашей компании клиент не терял времени на первой линии и сразу соединялся со своим персональным менеджером, включите данную опцию в настройке интеграции в интерфейсе Виртуальной АТС (см. инструкцию, шаг 8). Вы также можете выбрать отдел или сотрудника, на которого будет переведен звонок, если ответственный сотрудник не ответит в течение 15 секунд.

7.Использование виджета обратного звонка

Вы можете настроить интеграцию кнопки обратного звонка для сайта и Виртуальной АТС.
8. Сквозная аналитики и коллтрекинг от Битрикс24
Сквозная аналитика позволит отслеживать источники лидов и корректировать ваши рекламные компании. Настройка Сквозной Аналитики от Битрикс24 описана тут.
При звонках ваших клиентов на номера, для которых назначены источники трафика, данные о лидах и сделках с указанием этих источников будут фиксироваться в отчетах Сквозной аналитики.


Перейдите теперь в раздел CRM — Лиды.
В списке Лидов вы увидите путь клиента, по которому он пришел в вашу компанию.

Во всплывающей карточке клиента будет отображаться номер телефона, на который звонит клиент, что может существенно упростить работу со звонками.
Настройка передачи данных лида
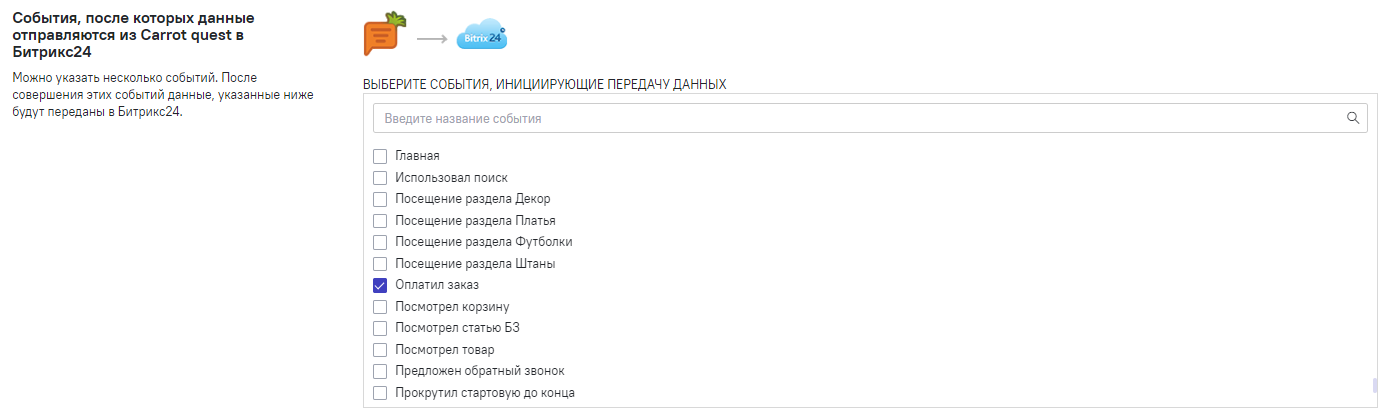
Выберите события, после срабатывания которых данные о лидах будут отправляться из Carrot quest в Битрикс24. Например, если пользователь скачал лид-магнит или зашёл на страницу оплаты, вы понимаете, что он заинтересован и его надо перенести в Битрикс24, чтобы уделить ему больше внимания.

❗ Важно: вы можете вручную запускать отправку данных в разделе «Диалоги» через команду /bitrix24. Откройте диалог с нужным пользователем, в поле для отправки введите слеш-команду и нажмиnе «Отправить».
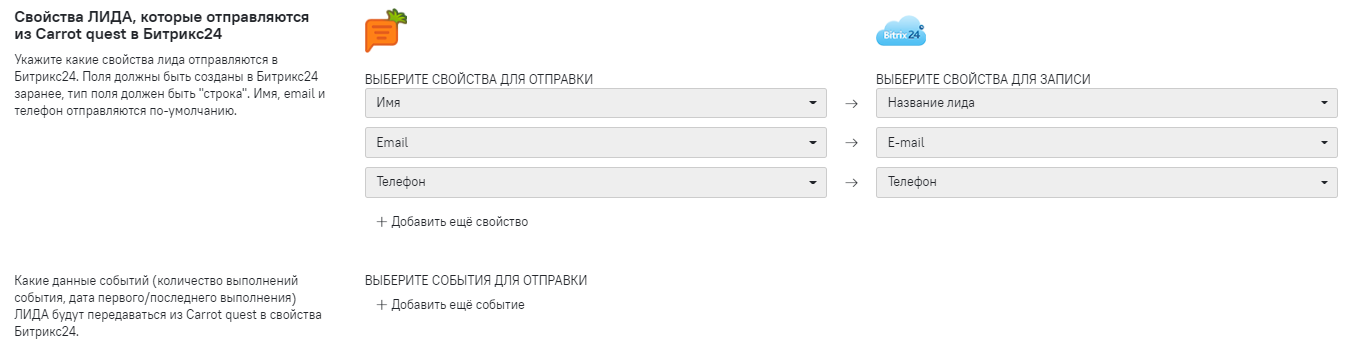
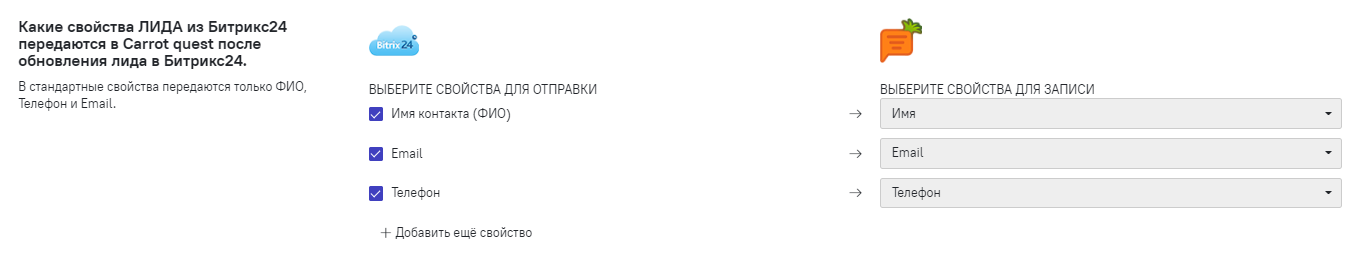
Выберите свойства лида и данные событий, которые будут передаваться из Carrot quest в Битрикс24 Сопоставьте, в какие свойства Битрикс24 должны записываться наши свойства лида.
Список свойств лидов Битрикс24 подгружается из вашего портала, все пользовательские свойства необходимо добавлять перед привязкой к нашим свойствам, тип поля должен быть “строка”.
Имя, емейл и телефон передаются по умолчанию.

На этом же шаге с опоставьте информацию о передаваемых событиях лида (дата первого/последнего свершения или количество выполнений) со свойствами в Битрикс24. Поля должны быть созданы в Битрикс24 заранее, тип поля «строка».
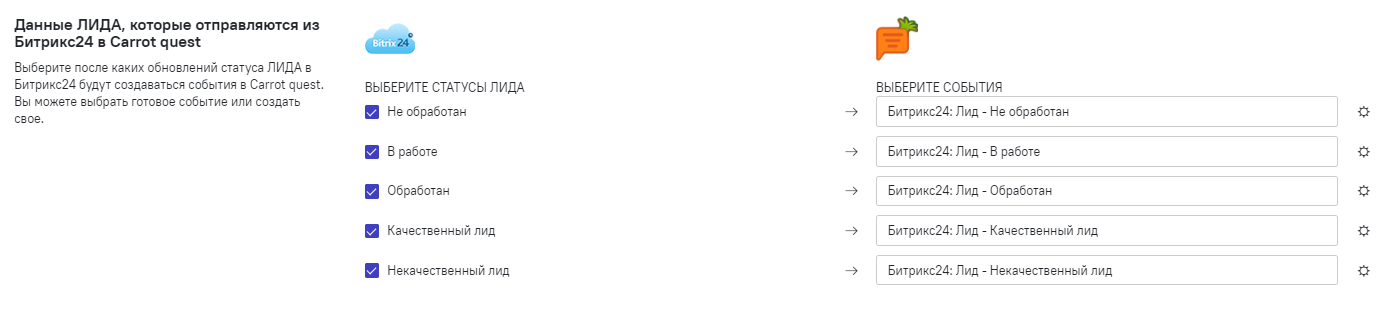
Выберите данные лида, которые будут отправляться из Битрикс24 в Carrot quest:

Когда у лида, отправленного из Carrot quest, меняется статус в Битрикс24, в Carrot quest запишется событие. Сопоставьте, изменение каких статусов в Битрикс24 должны приводить к записи событий в Carrot quest. Отметьте желаемые статусы галочками, а напротив укажите события, которые будут создаваться в Carrot quest.
❗ Важно: информация будет передаваться только о тех лидах и их сделках, у которых есть Carrot ID. То есть о тех, которых вы сначала передали из Carrot quest, при такой передаче устанавливается связь между лидом в нашем сервисе и в Битрикс24. Когда в Битриксе обновляются данные этого лида, они обновляются и у нас в его карточке, поскольку благодаря установленной связи, мы знаем, куда именно записать изменения.
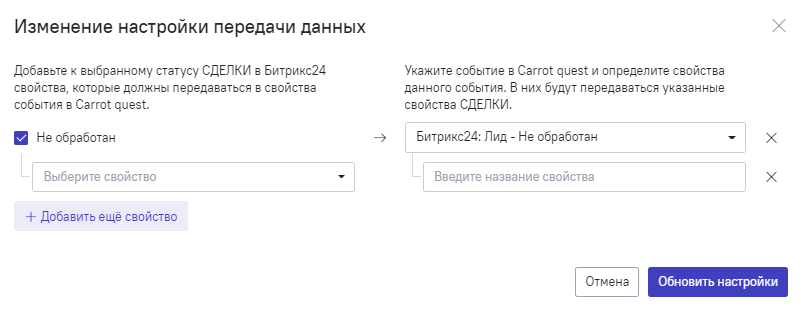
Вы можете добавить свойства событий. Нажмите на иконку шестерёнки ( ) справа от поля события. Откроется всплывающее окно настройки. Нажмите “Добавить ещё свойство” и выберите свойства события из выпадающего списка. Затем нажмите кнопку “Обновить настройки”.
) справа от поля события. Откроется всплывающее окно настройки. Нажмите “Добавить ещё свойство” и выберите свойства события из выпадающего списка. Затем нажмите кнопку “Обновить настройки”.

Для использования стандартных событий, которых ещё нет в списке, или для использования стандартных свойств событий вы можете проконсультироваться с нашей документацией .
При обновлении лидов в Битрикс24, отправленных из Carrot quest, в Carrot quest будет приходить актуальная информация. Настройте, какие свойства лидов необходимо передавать из Битрикс24 в Carrot quest. Список свойств Битрикс24 подгружается из вашего портала, все пользовательские свойства необходимо добавлять перед привязкой к нашим свойствам. В списке свойств Carrot quest также отображаются только уже существующие в системе свойства.
Обратите внимание, что в стандартные свойства Carrot quest можно записывать только имя, емейл и телефон контакта. При наличии нескольких адресов e-mail или номеров телефона в Carrot quest будет записан первый.

Prettier
Инструмент, позволяющий автоматически форматировать JavaScript код в соответствии с общепринятыми стандартами. Форматирование кода в соответствии с набором правил необходимо для поддержания чистоты и строго детерминированной структуры. Код читается и воспринимается гораздо легче, когда его оформление стандартизировано.
Cube Dev , Удалённо , От 6000 $
В некоторых языках есть встроенные инструменты для форматирования кода, например, в Go это fmt, без соблюдения правил которого код не скомпилируется. Для JavaScript долгое время не было инструмента, строго описывающего и исполняющего правила форматирования. Prettier занял свою нишу достаточно скоро после выхода и сейчас уже является обязательным npm-пакетом практически на каждом проекте.
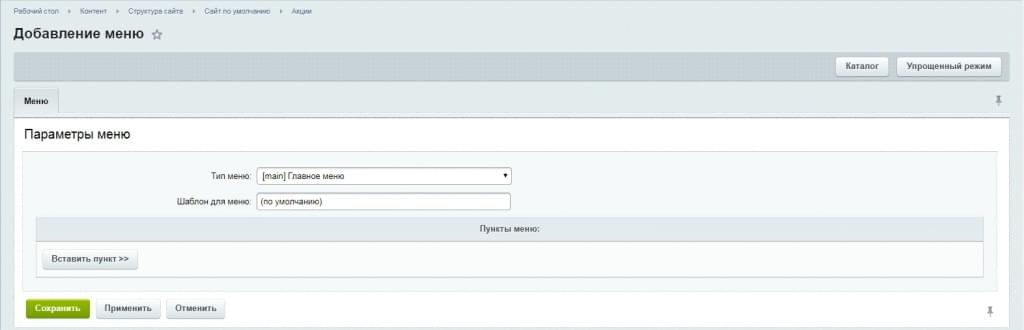
Создание меню
Если в разделе не предусмотрено нужного типа меню, вы можете создать его самостоятельно. Для это перейдите в структуре сайта в нужный раздел и нажмите на кнопку Добавить->Добавить меню

Вам откроется уже знакомая форма редактирования меню